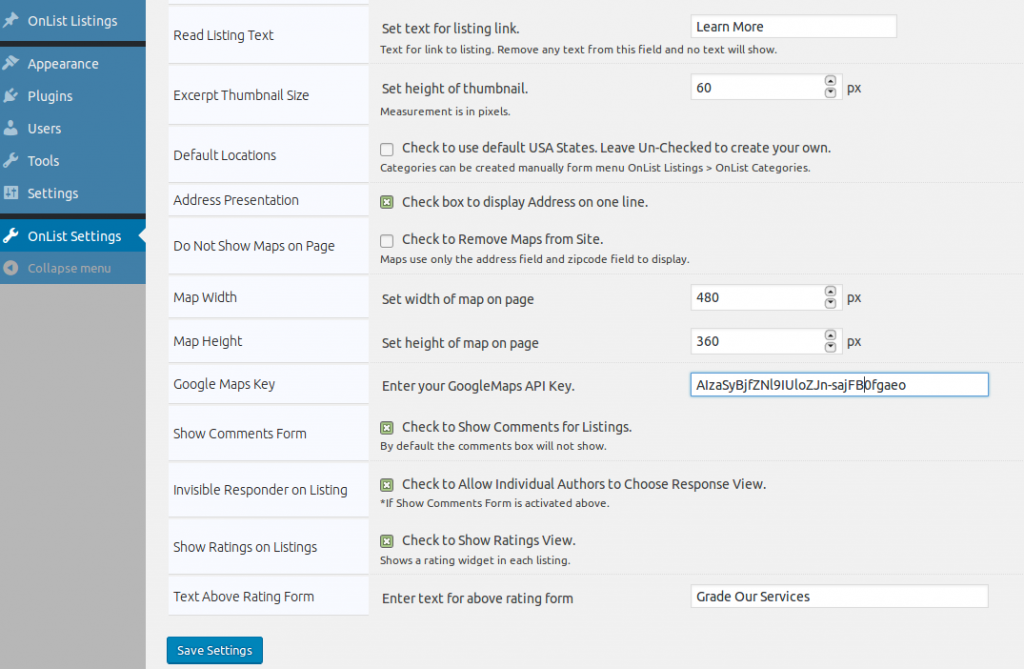
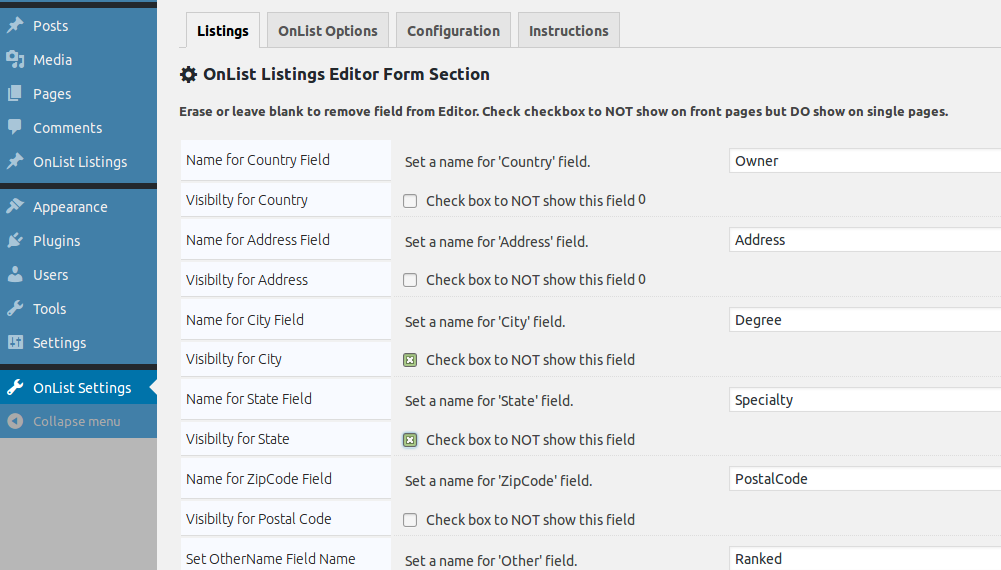
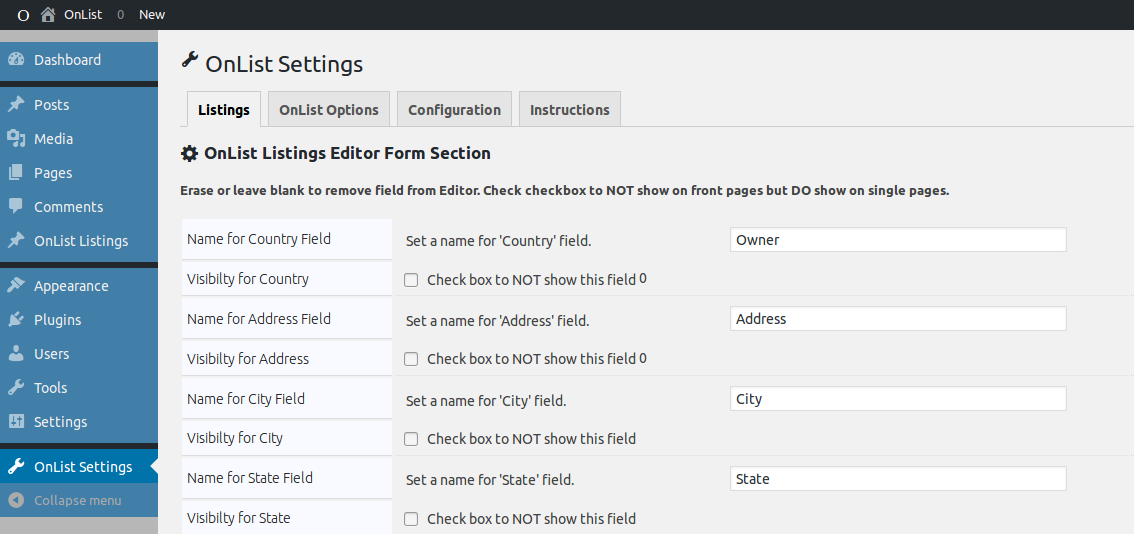
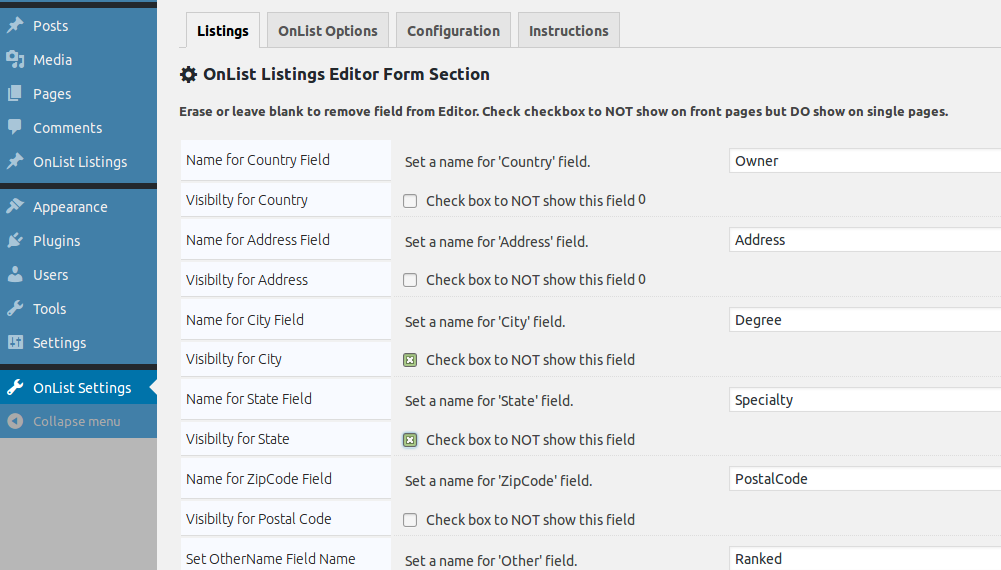
All field names can be changed to fit the purpose of your website. Fields are by default named
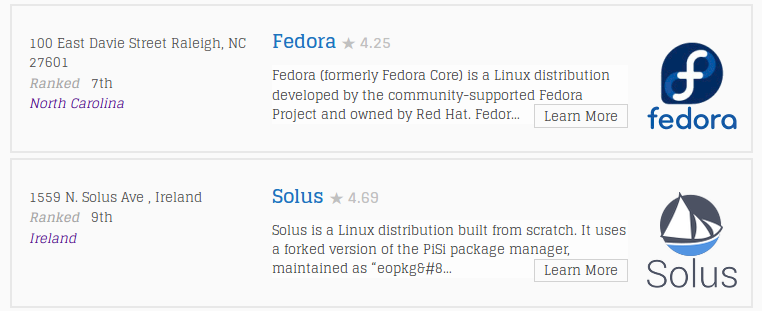
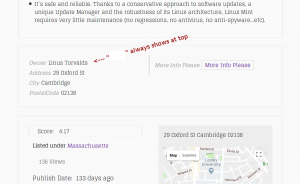
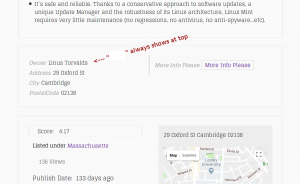
Country, (changeable – Shows in a preferred location on listing page.)
Address, (changeable)*
State, (changeable)
City, (changeable)
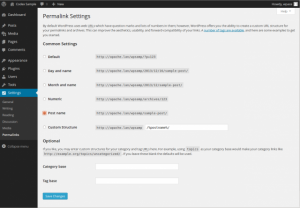
ZipCode, (name changeable, but must use Postal or Zip if you want to use Maps*)
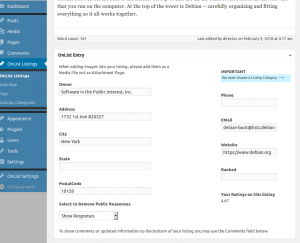
Phone, (flexible – Must use phone style entry. Security filters set to phone numbers only.)
Email, (must be an email address but not required to fill out on form)
Website (not required and changeable) and last but not least,
Other. (changeable – Shows in a preferred location on listing page.)

*Map included for each listing uses the Address and Postal/ZipCode fields to calculate the location.
If you change a changeable field to what name you want it to be, the default name/label will be replaced by your new field name. This new field name will show on the listing for each individual single listing pages.
You can select to NOT show a field on the Main Listings Page** to save space in the listing excerpt being displayed.
If checking box, below each field input, field will NOT show on the front-end, Main Listing Page, but, still be available to show on the Single listing page. (Does NOT show on Home but DOES Show on the Single Listing Page.)

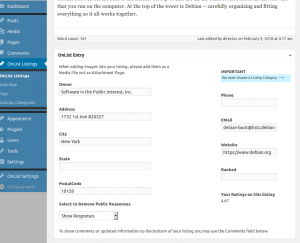
Set Field Name
Leaving a field BLANK will remove it from listing altogether.
If field is left blank then that field will NOT show in the Add Listing dashboard Editor and users will not be able to use that field in the listings at all.
example:
“Owner” label now shows, in the first form field; since the wording “Owner” was added as the new label in admin setup to replace OnList settings field default value of “Country.” (You can replace this field with any name.)

“Owner” label and field is now removed by leaving field blank in admin OnList Listings tab.

**Page that has the shortcode [onlist-listings] (The main directory page).